一键填写代码
javascript:void function(){var lauthor=["#author","input[name='comname']","#inpName","input[name='author']","#ds-dialog-name"],lmail=["#mail","#email","input[name='commail']","#inpEmail","input[name='email']","#ds-dialog-email"],lurl=["#url","input[name='comurl']","#inpHomePage","#ds-dialog-url","input[name='url']"];for(i=0;i<lauthor.length;i++){var author=document.querySelector(lauthor[i]);if(author!=null){author.value='用户昵称';break}}for(j=0;j<lmail.length;j++){var mail=document.querySelector(lmail[j]);if(mail!=null){mail.value='用户邮箱';break}}for(k=0;k<lurl.length;k++){var url=document.querySelector(lurl[k]);if(url!=null){url.value='用户网址';break}}return!1}()
使用方法:
修改上述代码中的“用户昵称”、“用户邮箱”、“用户网址”,替换成自己的昵称、邮箱、网址
然后在浏览器书签工具栏添加书签
书签名称:一键填写,书签网址为上述中的代码。
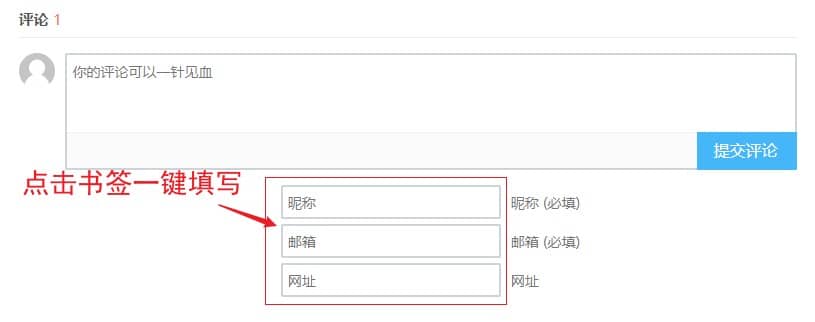
之后在浏览 wordpress 网站进行评论时,点击书签,则可以一键填写评论表单中的“昵称”、“邮箱”、“网址”